April 4, 2022
Inspiration behind this project
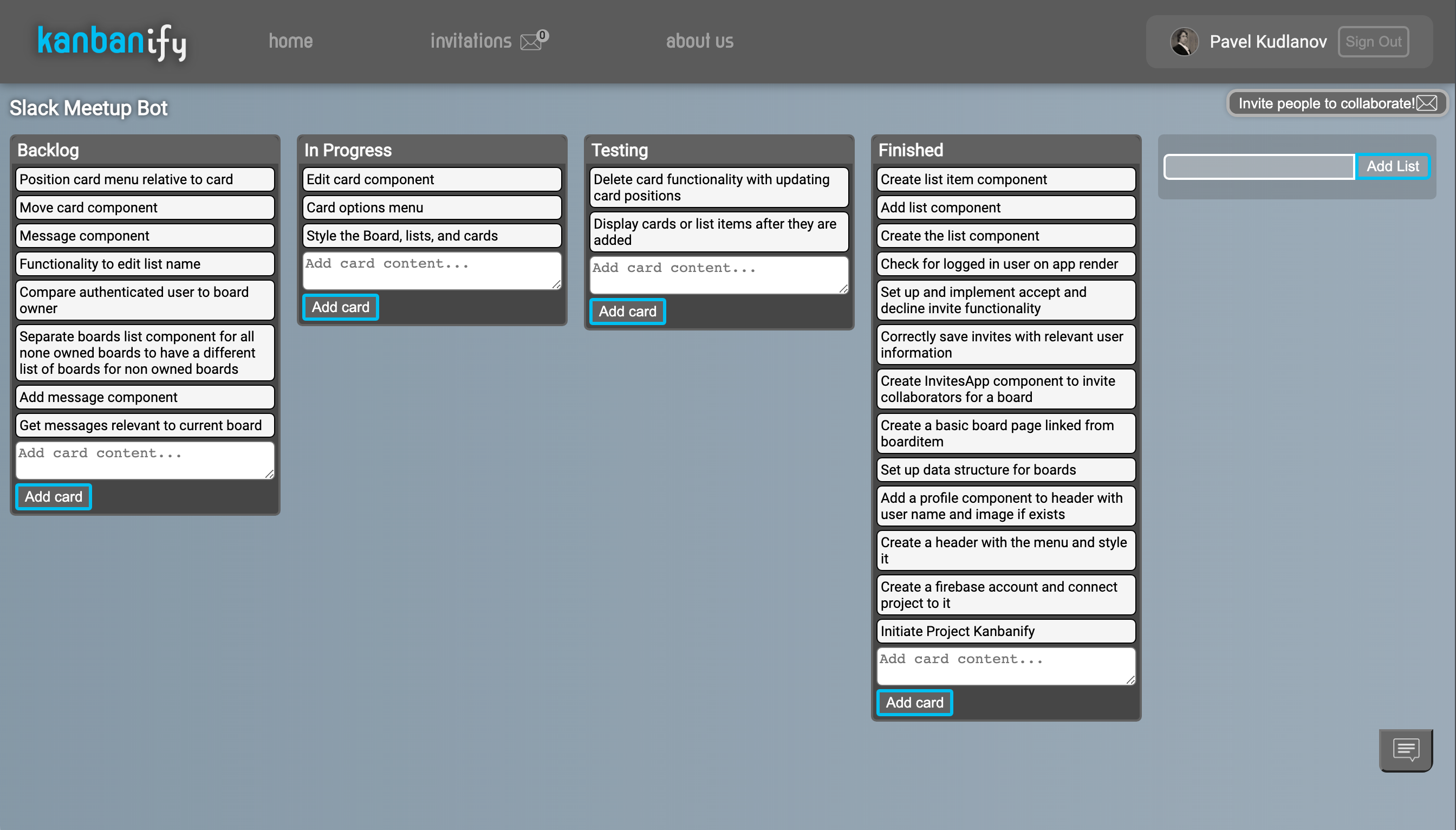
We were doing another one of our week-long coding sprints in school. It was a collaboration with three other students. The idea was fun and a perfect representation of various concepts learned in class. The app is a kanban board team collaboration platform. Users can join boards and collaborate on them by adding tasks to lists, moving tasks around from list to list, and there is a group chat as well for each board.
About the app
This was a project based on NodeJS and a Component-Based Architecture. Firebase was used as the database, authentication, and user accounts. Users can login with a custom email or login with a Gmail account. Each user can create their own kanban boards or they can get invited to someone else's board. On your page, it will differentiate between the boards you own and the ones you are a collaborator on. Each board also has a board chat for all the collaborators.
My contributions
Collaborative Coding Session
We started out with a lot of Collaborative Coding sessions. We began the project with the basic setup of the app. That included connecting to Firebase, authentication through Firebase, basic Component-Based Architecture, tests, and code linting. We built out a good majority of the components in this collab coding session, as well as reading and writing many of the data points to the database. Collaborative Coding seemed to be a very effective strategy for coding more efficiently in this project.
More specific personal contributions
One of my more specific personal contributions was the components and functionality of listing out all the owned boards and boards where one is just a collaborator.
One thing I found to be a neat experience in the personal coding session was dividing the list of boards into owned boards and boards where one is just a collaborator. In theory, the solution was fairly basic but it was my first experience working with a Component-Based Architecture. Basically, I just added a bit more functionality to one component to determine owned boards. Then the list of boards would be the same component just rendered twice each with a different list of data for owned vs non-owned boards data.

Comments
Be the first to comment